別のWordPressの情報を簡単に利用する方法(別ドメインでも可)
2016.11.30

WordPressでホームページを制作していると、同じサーバー内に複数のWordPressを運用したりします。
例えばコーポレートサイトの下に/blog/というフォルダを作成し、オウンドメディアとしてブログを追加したい場合も多いと思います。
その際、同じグローバルメニューや、フッターの情報等を利用したいケースがありますが、運用も考えると一か所で変更したもの利用したい所です。
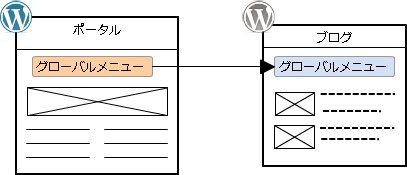
やりたいこと: 別のWordPressにあるメニューを参照する

WordPressにはマウスでカスタマイズできる wp_nav_menu というタグがあります。
これを利用すると、「外観」>「メニュー」で簡単にマウスでメニューが変更できます。
register_nav_menus( array('primary' => 'Primary Menu'));
メニューを表示したいテンプレート(例えばheader.php)内で、
wp_nav_menu( array('theme_location' => 'primary') );
を記述します。
すると、管理画面で「外観」に「メニュー」という項目が表示されるようになります。
さて、上記で設定したメニューを 別のWordPressであるBというサイトで参照します。
ここで参照される側のAでは参照用のパーツを取り出す a-header-parts.php といったファイルを用意し下記のように記述しておきます.
<?php
require_once('../../../wp-load.php');
wp_nav_menu( array('theme_location' => 'primary') );
一旦ここで、このファイルブラウザでアクセスし、期待したhtmlの情報が得られればOKです。
次に参照するBサイト側で、wp_remote_getを利用し、このパーツ情報を取得します。
$a_header_parts = wp_remote_get('http://example.com/wp-content/themes/mytheme/a-header-parts.php');
echo wp_remote_retrieve_body($a_header_parts);
これで、http://example.com/のメニュー情報が表示されます。
ajaxを利用しBサイト(参照する側)の表示速度を落とさないようにする
上記の方法ですが、Bサイト側では参照されるAサイトのメニュー情報を取り終わるまで、待ち状態になるため、Aサイトのスピードが遅かったり、WP_Query等で複雑な検索結果を表示させたい場合には不向きです。
このような場合、非同期のajaxを利用して裏側で情報を取得し、情報が取れた部分のみを、別途表示する事で、閲覧する人ははストレスなくサイトを見る事ができます。
worpdress内のjqueryを利用している場合には下記のようにする事で表示できます。
<script type="text/javascript">
jQuery.ajax(
"/wp-content/themes/mytheme/a-header-parts.php",{
type: "GET",
dataType: 'html',
success: function(post){
$("#nav").html(post);
}
}
);
</script>
<div id="nav">
<img src="ajax-loader.gif" alt="loading.." />
</div>
もし、別ドメインのサイトから持ってくる場合にはjquery.xdomainajax.jsを利用します。
「javascriptでクロスドメインの壁を飛び越える方法」
これで別のwordpressサイトから生成したhtmlを引っ張る事が可能です。
その他の方法
別のWordPressの情報を取得するほかの方法として、下記があります。
- WP REST API
認証を備えた高度なやり取りが可能で、外部の(WordPress等の)アプリケーションから投稿や削除といった操作をしたい場合に本領を発揮しそうです。
- 同じサーバー内なら直接DBを参照する
下記のように wpdbインスタンスを新しく生成します。$anoteher_wpdb = new wpdb('DBユーザー', 'パスワード', 'DB名', 'ホスト名'); get_results 等のSQL文を送って記事情報を参照する事ができます。※ $wpdbを上書きすればwp_nav_menu等のwordpress関数も利用し放題な気がしますが、残念ながらうまくいきませんでした。
バージョン等も関係するかもしれません。 - rssを利用
RSSを使って、外部サイトの更新情報を自分のサイトに表示する
まとめ
異なるwordpress間での情報共有はちょっとしたコツがいる事がわかっていただだけたでしょうか。
上記の方法がお役に立てれば幸いです。