はじめの準備と表示方法 – WordPressで始めるPHPプログラミング(1)
2016.10.07

WordPress当初ブログシステムとして作成されましたが、ホームページを作る際のCMSとして利用されはじめ、今や世界で一番利用されているCMSとなりました。
このWordPressはPHPというプログラミング言語で作れていて、プラグインはもちろんデザインテンプレートもMovableTypeのようなマークアップ言語ではなくそのままPHPで書かれています。
このブログでもいくつかカスタマイズ方法を紹介していますが、他人が書いたコードをコピーして貼り付けた途端に真っ白になってどうしようもないので諦めて元に戻した、という悲しい過去がある人も多いのではないでしょうか。元に戻せればまだましな方で、識者が現れるまで画面も頭の中も真っ白だったなんて事があるかもしれません。
もしあなたがブログ記事を書くだけでなくカスタマイズもしたいと考えたり、デザインテーマやプラグインを開発してみたい、もしくはWordPressの機能を超えたウェブサービスを構築したいと考えているなら是非PHPプログラミングを覚えてみてください。
この記事では、「WordPressで始めるPHPプログラミング(1)」と題しまして、初心者向けになるべくわかりやすく解説していきたいと思います。
PHPプログラミングを始めるために準備するもの
基本的にWordPressの管理画面の「テーマ編集」からの入力を前提に話を進めますので、WordPressが動いている環境があれば十分です。また、ほかのページに影響を与えない、プログラムで遊ぶための非公開のページを用意します。そのために非常にシンプルなテーマファイルを1つだけ、利用しているテーマフォルダの中に置く必要があります。
以下の2つはとりあえず準備してください。
- WordPressが動く環境:
「外観」の「テーマ編集」からプログラミング用のテンプレートファイルを編集します。 - テキストエディタとFTPソフト:
最初にプログラミング用テンプレートをアップするためのみに利用します。メモ帳でも構いません。
他のページに影響を与えない予定なのでWordPressは今利用しているものでも良いですがので、テストで利用できるものがあると気兼ねなくプログラムを動かせると思います。
無料のレンタルサーバーであれば誰に気にする事もなく始められると思います。
現在は下記のレンタルサーバーが無料プランを提供しています
準備はできたでしょうか?
次は既存のテーマファイルを編集は避け、テスト用のテンプレートファイルをアップロードします。
メモ帳でファイル名page-test.phpというファイルを作成し、利用しているテーマフォルダにFTP等でアップロードします。
<?php /* Template Name: test */ ?> Hello World!
アップロードができたら今度はテスト用の固定ページを作成します。
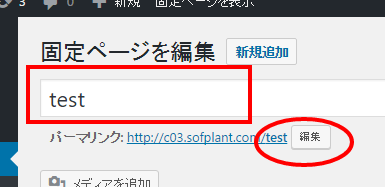
タイトルを半角で「test」としておくとphp-test.phpが自動でこの固定ページのテンプレートとして選ばれます。
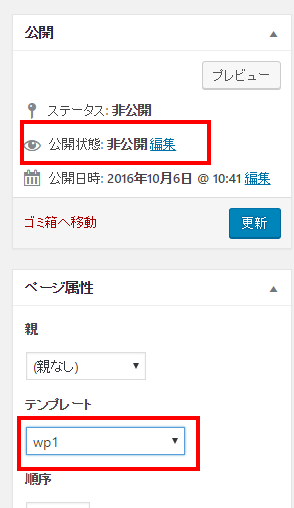
また、上記のようにコメントで 「Template Name: テンプレート名」を入れておくと、固定ページの編集画面でテンプレートの選択肢にこの文字が出てきます。

スラッグ(パーマリンク)が test なら自動的に選択されます。
これを「非公開」状態で「公開」ボタンをクリックします。これでログインしているユーザーはこのページが見れるようになります。

この状態で、ページを確認してみましょう。
Hello World!
と表示されたでしょうか。
表示用のPHPコード
これでやっと自由にプログラミングできる環境ができました。今度は実際にPHPで表示してみます。
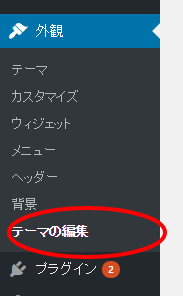
WordPressの管理画面から [テーマ」-> 「編集」移動すると、テーマファイルを編集できる画面になります。

例えばこのなかからindex.phpをクリックして、表示すると、 <?php やら いろいろな記号がたくさんかいてあります。
この中で先ほどアップロードしたファイルをクリックします。

<?php /* Template Name: wp1 */ ?> <p>Hello World!</p> <?php // start! echo "Hello PHP!";
Hello PHP!が表示されたでしょうか。
echoはPHPの表示する言語構造です。また、print という関数を利用しても表示できます。
どちらを使うかは好みの問題ですが、どちらかに統一した方が後で表示部分を探す時に楽になるのでプログラムの最初に決めておいたほうがよいでしょう。
ちなみにWordPressではechoの方に統一されているようです。
もう一つ、表示に関してwordpress内ではprintの代わりに、printfがよく使われています。
pintf はフォーマットを指定できる表示関数で、フォーマットを指定できます。
string sprintf ( string $format [, mixed $args [, mixed $... ]] )
- $format:
%を利用して文字の出力を制御できます。 - $args:
引数を任意の数だけ指定できます。
pritf("Hello %s!", "Customer");
このフォーマット記法に関しては大体どのプログラミング言語でも同じです。
例えば下記のようにしてみます。
printf("%5d", 5);
そうすると5文字分表示し、0で埋めます。
変数
表示ができるようになりましたので、次は変数を使ってみましょう。変数はプログラムでは入れ物と考えるとわかりやすいです。
$val1 = "test!"; echo $test;
変数を利用すると少しプログラムらしくなってきます。
$val1 = 3;
$val2 = 4;
$val3 = $val1 + $val2;
printf("%d + %d = %d", $val1, $val2, $val3);
変数を使う際wordpress内ではすでに利用されている変数があり、バッティングしないように注意します。
利用する場合には global を先つにけて宣言しておきます。
global $wp_version; echo "This WordPress versin is $wp_version";
※ このグローバル変数には何も代入しないように注意が必要です。
これで必要な個所に文字を表示できるようになったと思います。
せっかくなので wordpressならではの機能を使ってみましょう。
get_bloginfoはWordPressの基本的な情報を取得する関数です。
printf("%s is version %s.", get_bloginfo('name'), $wp_version);
これで下記が表示されます。

以上、プログラミングのとりかかりとして、すぐに活用できる表示部分について説明しました。
これでテンプレートの好きな個所に表示ができると思います。
例えばプログラムの途中で何かが止まってしまって、画面が白くなってしまった場合、echoを入れて問題があった個所を特定できるかもしれません。是非活用してみてください。
次回はプログラムらしく何か動くものを作っていこうと思います。