WordPressをデータベースとして利用する
2016.07.12

WordPressはもともとはブログシステムですが、現在では様々なウェブサイトに利用されています。
その理由の一つとして使いやすい管理画面とその拡張性の高さがあげられます。
ブログで利用する投稿データですが、最初から設定可能な項目は、タイトルや本文、公開日時、カテゴリー、タグ、コメント利用、アイキャッチ画像ですが、例えば果物を販売するサイトを作りたいとなったとき、デフォルトの機能だけで、以下の事ができてしまいます。
| タイトル | 商品名 おいしいリンゴ2箱 |
|---|---|
| 本文 | 商品説明文 |
| カテゴリー | 果物の種類 リンゴ |
| コメント | お客様の声等に利用可能 |
| アイキャッチ画像 | 商品の写真 |
でも、ちょっと商品というには項目が足りないですね。値段や生産地は是非ほしい所です。
この2つの項目を次に投稿データに加えたいと思います。
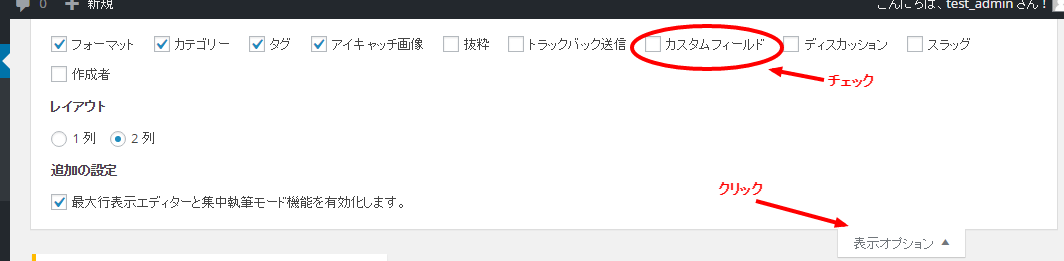
カスタムフィールドで項目を追加
そんな時はカスタムフィールドを使います。カスタムフィールドはWordPressの投稿、ページに、追加データを付けくわえる機能ですが、たくさんの項目や複雑なデータを入れたい場合には、プラグインが便利です。
Advanced Custom Fieldsは使いやすいです。
今回はたった2項目で単純なテキストの入力なので、デフォルトのまま入れてみます。

| price | 価格 |
| produced | 生産地 |
という2つのカスタムフィールドを加えます。ちょっと商品情報らしくなってきました。

ではこの2つを表示してみます。カスタムフィールドで加えた項目を表示するには、テンプレートの表示したい箇所で、get_post_meta関数を利用します。
価格 <?php echo get_post_meta(get_the_ID(), "price", true); ?> 円 産地 <?php echo get_post_meta(get_the_ID(), "produced", true); ?>
を埋め込みます。表示すると以下のようになります。
カスタムフィールドで拡張した追加項目を検索
今度はデータベースらしくこれを検索できるようにします。
価格は[]円 〰 []円
産地は都道府県を選択できるようにします。
検索用のページを作成します。
page-fruit-search.php というテンプレートファイルを作成し、下記を埋め込みます。
<form id="myform">
<p>値段: <br>
<input type="text" name="price_from"> 円 〰 <input type="text" name="price_to"> 円</p>
<p>産地:
<select name="produced">
<option value=""></option>
<option value="北海道">北海道</option>
<option value="青森県">青森県</option>
<option value="岩手県">岩手県</option>
<option value="...">..以下続ける</option>
</select>
<p>
<input type="hidden" name="fruitsearch" value="1">
<input type="submit" value="検索">
</p>
</form>
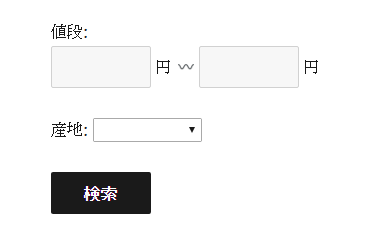
上記のHTMLコードを表示するとこんな感じの検索フォームになります。

検索結果の表示
検索結果の表示には WP_Queryを利用します。
<?php
// 各項目は ANDで処理します
$meta_query = array('relation' => 'AND');
価格の範囲の入力を取得し、meta_queryに入れます。
if (isset($_GET['price_from']) && intval($_GET['price_from']) > 0) {
$meta_query[] = array('key' => 'price',
'value' => intval($_GET['price_from']),
'compare' => '>=');
}
if (isset($_GET['price_to']) && intval($_GET['price_to']) > 0) {
$meta_query[] = array('key' => 'price',
'value' => intval($_GET['price_to']),
'compare' => '<=');
}
生産地の選択地を=一致でセットします。
if (isset($_GET['produced']) && mb_strlen($_GET['produced']) > 0) {
$meta_query[] = array('key' => 'produced',
'value' => $_GET['produced'],
'compare' => '=');
}
$query_args = array('post_type' => 'post');
$query_args['meta_query'] = $meta_query;
設定したクエリのオプションを WP_Queryにセットして、表示させます。
$the_query = new WP_Query($query_args);
if ( $the_query->have_posts() ) {
echo '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
?>
<li><?php the_title(); ?></li>
<?php
}
echo '</ul>';
}
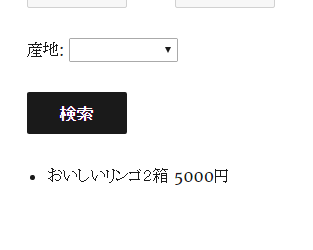
各検索で、表示ができるようになります。

まとめ
とりあえず、追加したカスタムフィールドの値から検索するようにしてみましたが、文字列やカテゴリー、タグ、日付等からの検索もWP_Queryを利用すれば簡単に複雑な検索ができるようになります。
基本的にデータベースを扱うにはデータベース設計から始めるエンジニアの専門的な分野でしたが、小、中規模で数百〰数千規模のアイテム点数であれば、十分な速度で動作します。
ウェブサイトにデータベースの導入する前にぜひ一考してみてはいかがでしょうか。