サーバーを変える前にやるべきWordPressの速度測定と解決方法
2016.09.08

WordPressは高機能ですが、利用していると遅く感じる事があります。
長期間利用していて記事が大量にある場合や、たくさんのプラグインを入れている方はもちろん、大きな画像を扱っている時、運営しているサイトに人気がでてきてアクセスが大量にあった場合等、考えられるケースはたくさんあります。
画像を小さいものにして、速度を向上させるプラグインを入れて、重そうなプラグインを外して、と頑張ってはみたものの、若干早くなった程度だったり、逆に遅くなったりという事にもなりかねません。
この記事ではWordPressの速度の測定方法から解決までを、原因を検討し解決方法を示していきます。
まずはスピードの測定
問題を解決するまえに、まずは速度を測定しなくてはなりません。
なんとなく遅いのか、そこそこ遅いのか、感覚ではわかるものの数字化をしておかなないと、改善方法をためしたものの、逆に遅くなるケースもあるかもしれません。
トップページ、投稿記事の速度の測定
- Google PageSpeed Insights
Google PageSpeed InsightsはGoogle が提供している PageSpeed Insights というサービスがもっともお手軽で、SEO的にも適格といえます。
計測結果の内容については、スピードの計測というよりは、どのように改善したらよいかの、提案が主になります。
ちなみにこちらのサーバーで、インストール直後のwordpress(テーマはtwentysixteen)を計測した所、
モバイル 64/100 パソコン 75/100 
となりました。残念ながら改善が必要ですね。
※ さくらVPS + CentOS7 + PHP7.05
- Chorme Developer Toolを利用
Google PageSpeed Insightsは評価を数字で教えてくれますが、具体的な数字を知りたい場合は別のツールを利用します。ブラウザには開発者むけの測定ツールがついていますので、それが一番手軽です。EdgeやFirefoxでもよいのですが、Goolgeが開発したChromeブラウザを使います。
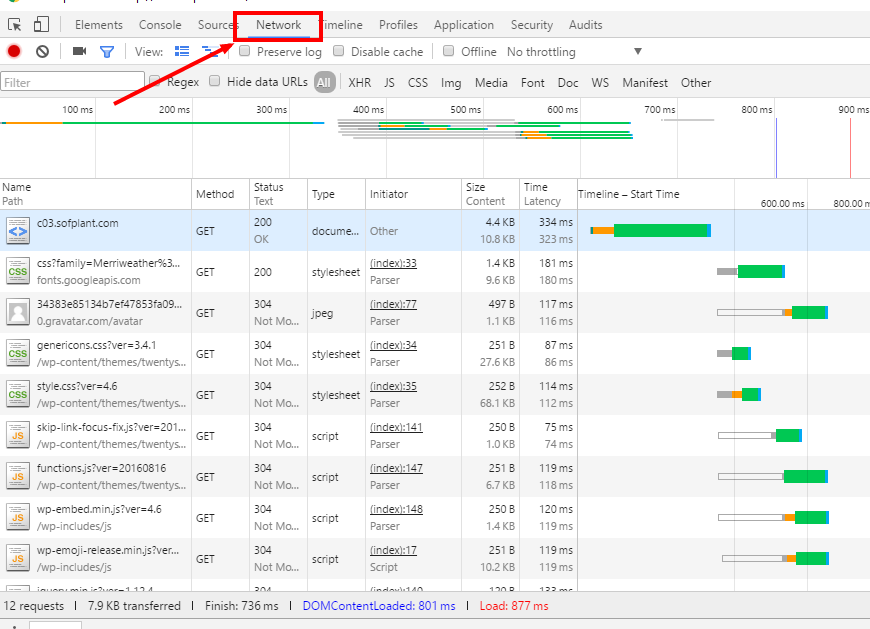
「Ctrl + Shift + I」もしくはページ内で右クリックで開くメニューの中に「検証(I)」がありすので、それを選択します。メニューのタブから[Network]を選択し、ページを再読み込みします。

こちらは指定ページでよみこまれるの具体的なの画像やcss, javascriptファイルの読み込み時間を詳細に教えてくれます。
ページ内のどのファイルがボトルネックになっているのかが一目でわかりますので、全体的な調整が済んでから、個別のファイルに注目して改善していくのがよいでしょう。
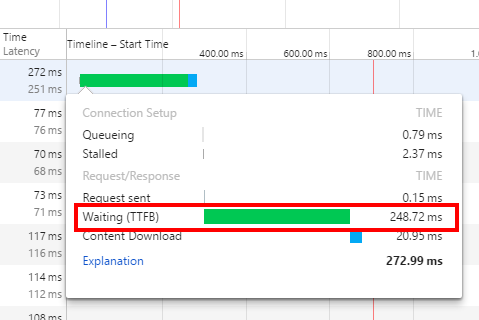
Google PageSpeed Insights でのサーバー応答時間というのは、このNetworkの最初の項目の
[Waiting (TTFB)] を指しています。
応答時間を確認するために何度もPageSpeed Insightsを利用するよりはこちらで確認するのがよいでしょう。
内部的な計測
WordPressはPHPというプログラミング言語をつかったアプリケーションです。またデータベースはMySQLを利用しています。利用しているサーバーの性能や利用ユーザーの混み具合、データベースの応答速度で大きく速度が違ってきます。
プログラムの実行速度が考えられます。格安のレンタルサーバーでは厳しいかもしれませんがなくある程度の金額のレンタルサーバーを利用している場合、チューニングによってかわる事もあります。
- phpの速度の測定
今使っているサーバーのPHPは速いのか遅いのかをチェックします。
下記のコードで実行時間の速度が表示できます。<?php $time_start = microtime(true); echo "test!<br>"; $timelimit = microtime(true) - $time_start; echo $timelimit . ' seconds';
下記のようなphpファイルを作成し、トップにおいてみます。
結果は下のように0.000005なります。速いですね。

- MySQLの測定
多くの場合データベース(MySQL)が速度に大きな影響を与えます。下記のテーブルへのアクセス速度を確認します。
$mysqli = new mysqli("host", "user", "password", "database"); $result = $mysqli->query("SELECT post_title FROM wp_posts LIMIT 1"); $row = $result->fetch_assoc(); echo htmlentities($row['post_title']);
MySQL自体はあまりボトルネックではなさそうですね。
- wordpressの素の測定
テンプレートのデザインに影響される事なくすでどの程度早いのかを測定します。
WordPressの投稿記事をWP管理外のファイルで利用する簡単な方法で紹介しました、最初の1記事のタイトルのみを表示する簡単なプログラムを実行して計測します。
下記を入れた index.phpをテーマのメインインデックスファイルとして利用します。
<?php $the_query = new WP_Query('posts_per_page=1'); if ( $the_query->have_posts() ) { echo '<ul>'; // 記事のリスト表示 while ( $the_query->have_posts() ) { $the_query->the_post(); ?> <li><?php the_title(); ?></li> <?php } echo '</ul>'; } wp_reset_postdata();
具体的な速度の向上方法
圧縮を有効にする
google insightsで圧縮を有効にするとでている場合ですが、cssやjavascriptを圧縮しておくれ、という事です。もしレンタルサーバーを利用している場合には、.htaccessに下記の設定が有効になります。
AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript
ウェブサーバーに nginxを利用している場合には下記の設定をnginx.confのhttpブロックに追加します。
gzip on;
gzip_http_version 1.0;
gzip_vary on;
gzip_comp_level 1;
gzip_types text/css application/javascript text/xml text/plain application/json application/rss+xml application/xhtml+xml application/postscript application/rtf application/pdf application/atom+xml application/x-perl text/x-component image/svg+xml;
gzip_disable "MSIE [1-6]\.";
gzip_disable "Mozilla/4";
gzip_proxied any;
gzip_buffers 16 8k;
gzip_min_length 1100;
結果圧縮を有効にするは消え、スコアもかなり上がりました。
モバイル: 74, パソコン: 90
スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除するを修正
この修正をするには、各cssファイルをheaderタグの中に展開して埋め込むか、遅延させて読み込ませるかしなければなりません。javascriptなら遅延させて読み込ませるのもよいのですが、cssではデザインが関係してくるのでこれを解決するのは手間を覚悟しなければなりません。
以下をfuncitons.phpに追加してjqueryの指定をページの最後に移動します。
function my_jquery() {
wp_deregister_script('jquery');
wp_register_script('jquery', '//ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js', false, '1.12.4', true );
wp_enqueue_script('jquery');
}
if (!is_admin()) {
add_action('wp_enqueue_scripts', 'my_jquery');
}
jqueryの警告は消えましたが、cssが残っているのでスコアは変わりませんでした。
メンテナンス性が落ちるので通常運用時はやりませんが、style.cssをheadタグ内に張り付けて、スコアをみてみます。

モバイル: 98、パソコン: 98と十分な結果を得ることができました。一度デザインが固まって、運用をはじめたらこれでも良いかもしれません。
ブラウザのキャッシュを活用する
この指摘があった場合、.htaccessに下記を追加します。
ExpiresActive On ExpiresByType text/css "access plus 1 days" ExpiresByType image/gif "access plus 10 days" ExpiresByType image/jpg "access plus 10 days" ExpiresByType image/jpeg "access plus 10 days" ExpiresByType image/png "access plus 10 days" ExpiresByType application/x-javascript "access plus 10 days"
応答速度が遅い場合の対処
PageSpeed Insightsで指摘があった場合ですが、0.5秒程度でしたらスコアにあまり影響がありませんので、指摘があってもあまり気にする必要はありません。
もしこの項目の改善が必要になった場合、サーバーを変えるか、下記等を参考にサーバーをチューニングしていく必要があります。
まとめ
WordPressのパフォーマンスはいろいろな要因が重なっていますので、一つ一つ原因をつぶしていく必要がありますが、手間というコストを考慮して大きな効果のある物から解決してくのが良いでしょう。